▼記事の投稿【ツールパレット】Step.12009/08/20 17:21 (C) enterpriz|山形のホームページ制作会社/ホームページ作成シ..
▼記事の投稿【ツールパレット】Step.2 ▼ツールパレットの使用例(文字カラーの指定) 1. 色を変えたい文字を「▼文字」の欄に入力 2. 色を「▼文字カラー」で選択 3. ボタン【HTML生成】をクリック 4. ページ下部に現れたHTMLタグを全てドラッグ(反転) 5. 右クリック→コピー(※Windowsの場合) 6. ツールパレットを閉じ、記事投稿画面に戻る 7. 本文の入力欄にカーソルを合わせて左クリック(入力状態) 8. 右クリック→貼り付け 9. 挿入完了 _______________________________________ ▼ツールパレットの使用例(文字サイズの指定) 1. 大きさを変えたい文字列を「▼文字」の欄に入力 2. 大きさを「▼文字サイズ」から選択 3. ボタン【HTML生成】をクリック 4. ページ下部に現れたHTMLタグを全てドラッグ(反転) 5. 右クリック→コピー(※Windowsの場合) 6. ツールパレットを閉じ、記事投稿画面に戻る 7. 本文の入力欄にカーソルを合わせて左クリック(入力状態) 8. 右クリック→貼り付け 9. 挿入完了 _______________________________________ ▼ツールパレットの使用例(文字リンクの指定) 1. リンクしたい文字列を「▼文字」の欄に入力 2. リンク先のURLを「▼リンク(URL)」の欄に入力 3. ボタン【HTML生成】をクリック 4. ページ下部に現れたHTMLタグを全てドラッグ(反転) 5. 右クリック→コピー(※Windowsの場合) 6. ツールパレットを閉じ、記事投稿画面に戻る 7. 本文の入力欄にカーソルを合わせて左クリック(入力状態) 8. 右クリック→貼り付け 9. 挿入完了 2009/08/21 17:29
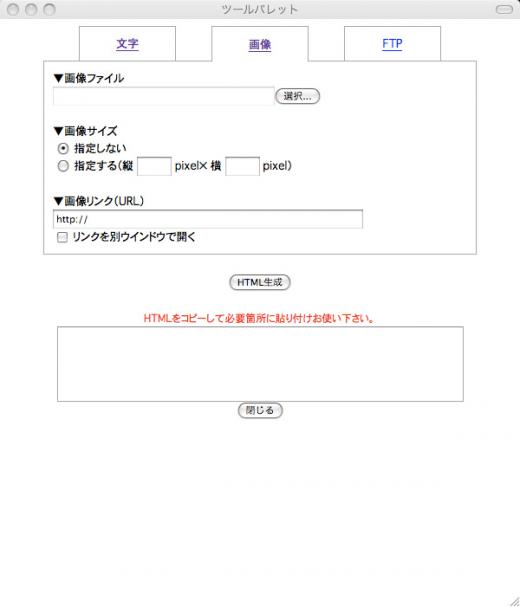
▼記事の投稿【ツールパレット】Step.3 ▼ツールパレットの使用例(画像アップロード) 1. アップロードしたい画像を「▼画像ファイル」の欄に入力 ※画像サイズ・画像リンクの指定があれば入力 ※Webの場合、横幅が500pixel〜800pixel程度が見やすい大きさです。 2. ボタン【HTML生成】をクリック 3. ページ下部に現れたHTMLタグを全てドラッグ(反転) 4. 右クリック→コピー(※Windowsの場合) 5. ツールパレットを閉じ、記事投稿画面に戻る 6. 本文の入力欄にカーソルを合わせて左クリック(入力状態) 7. 右クリック→貼り付け 8. 挿入完了 2009/08/21 17:32
|
▼100advertising▼ranking
|
|
(C) Stepup Communications Co.,LTD. All Rights Reserved Powered by samidare. System:enterpriz [network media]
|
|

ツールパレットとは、
さみだれノートの記事投稿の本文等で文字修飾や文字リンク、
リンク画像の配置など表現の幅を広げるための道具の事です。
HTMLが苦手な方でも簡単にHTMLを生成できます。
▼ツールパレットの内容
・文字(文字リンク/文字サイズ/文字カラー/文字修飾---HTML生成)
・画像(画像アップロード/画像リンク/画像サイズ---HTML生成)
・FTP(ファイル転送---HTML生成)